Landing para seguimiento de entregas
Para los Clientes, la trazabilidad de una entrega suele ser uno de los factores decisivos al momento de realizar un pedido, por eso JANIS ofrece una landing pública de tracking para que los Clientes puedan visualizar el estado de sus entregas desde el momento de la generación del pedido hasta que se realiza la entrega.
La landing de tracking puede ser comunicada al Cliente de múltiples formas, desde notificarle directamente el link al momento en que genera un pedido o bien, embeberla dentro de la tienda Ecommerce para que pueda visualizarlo desde la sección de Mi Cuenta.
1. ¿Qué secciones tiene la landing de tracking?
La landing de tracking consta de 2 steps: Página de búsqueda e interna de la entrega.
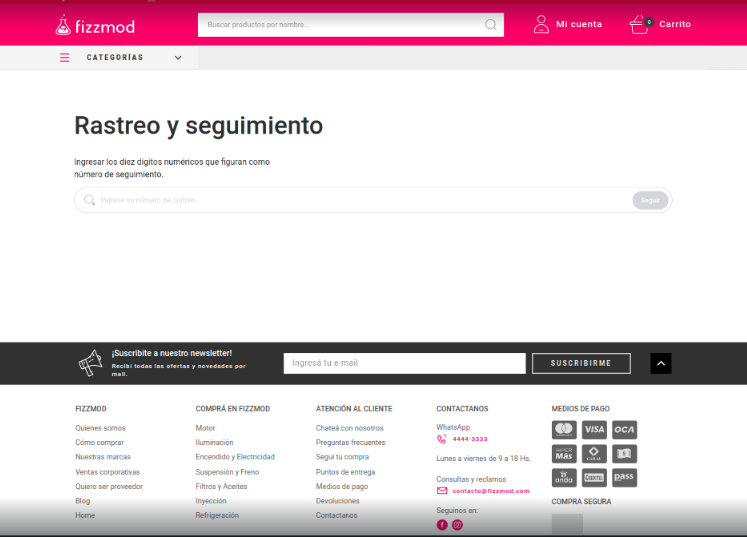
1.A. Página de búsqueda de tracking
La página de búsqueda de tracking le permite al usuario a ingresar su código de tracking para ver el estado de la entrega.
El Tracking ID debe consultarse dentro de la sección de Seguimiento en la entrega.
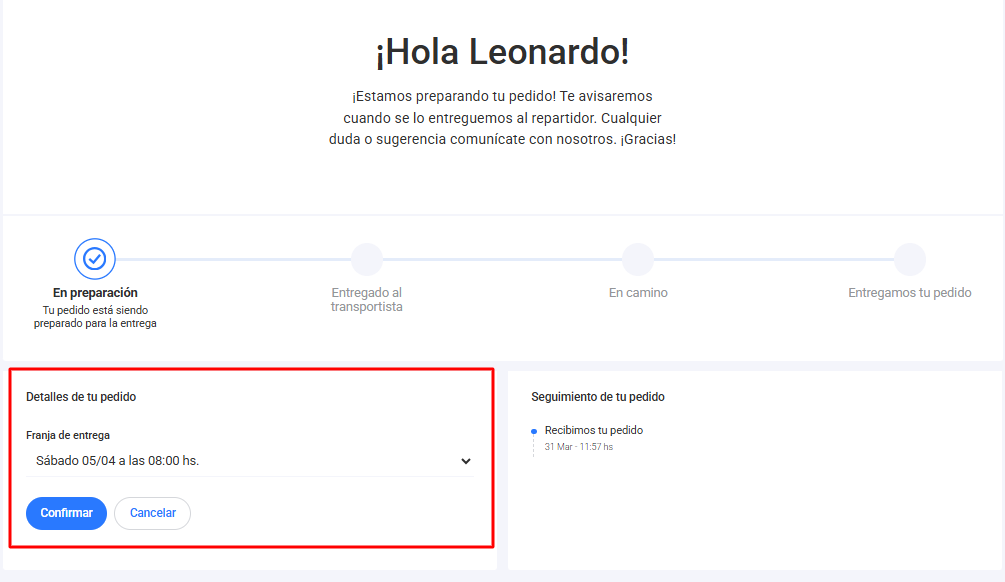
1.B. Interna de tracking
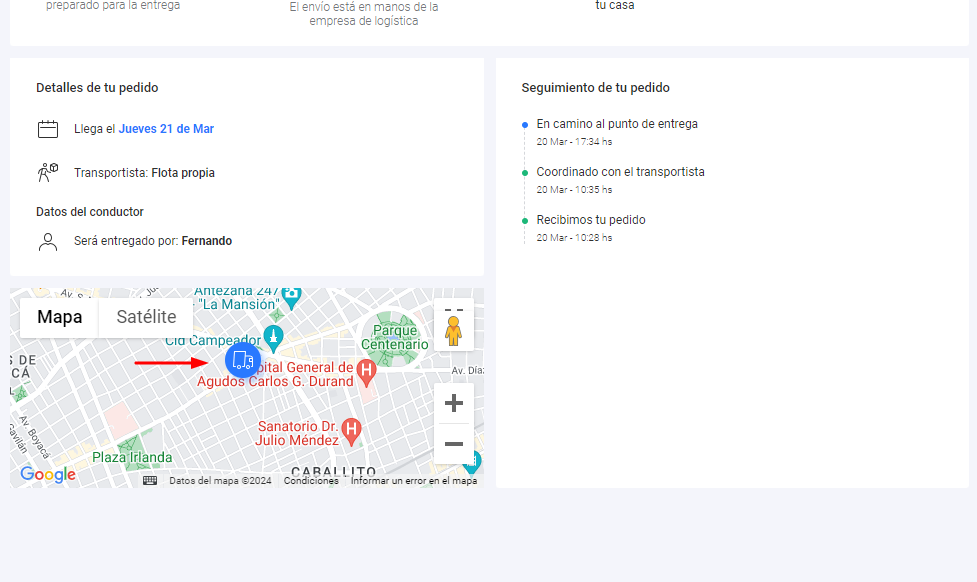
La interna de tracking brinda la información detallada de una entrega específica.
La información se estructura en 3 submódulos:
- Estado de la entrega: En la parte superior detalla nombre del cliente, instrucciones para la entrega.
- Detalle de la entrega: En la parte inferior izquierda detalla fecha y hora de la entrega. Además, muestra detalle del transportista.
- Historial de la entrega: En la parte inferior derecha detalla todos los pasos por los que pasó la entrega desde su creación hasta su entrega, indicando también fecha y hora en que sucedió cada cambio de estado.
1.C. Ubicación del repartidor en tiempo real
De forma opcional, es posible mostrar la ubicación del repartidor en tiempo real, siempre que el repartidor se esté dirigiendo al domicilio de la entrega. De esta forma, al mapa se le agrega un idenficador para que el cliente visualice la ubicación actualizada de forma permamente y conozca con exactitud el momento en que se le realizará la entrega.

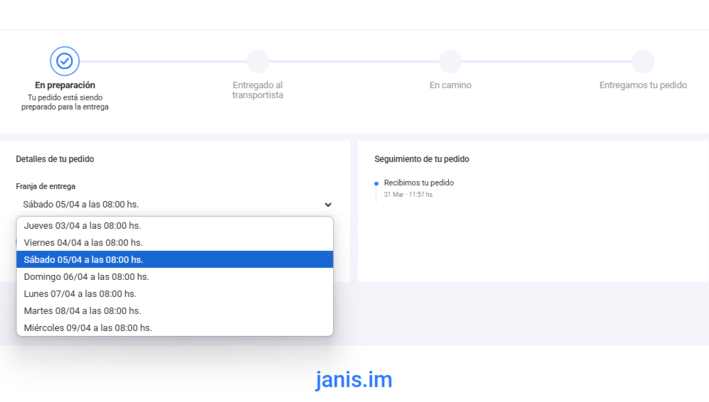
1.D. Reprogramación de entrega
Desde esta landing de seguimiento también es posible darle la opción al cliente de que pueda reprogramar su entrega. Esta funcionalidad permite a los clientes reprogramar la fecha de entrega. Al solicitar una reagenda, el cliente recibe una notificación que puede ser por WhatsApp o email con un enlace que le permite seleccionar una nueva fecha de entrega.

1.D.1. ¿Cómo se activa esta funcionalidad?
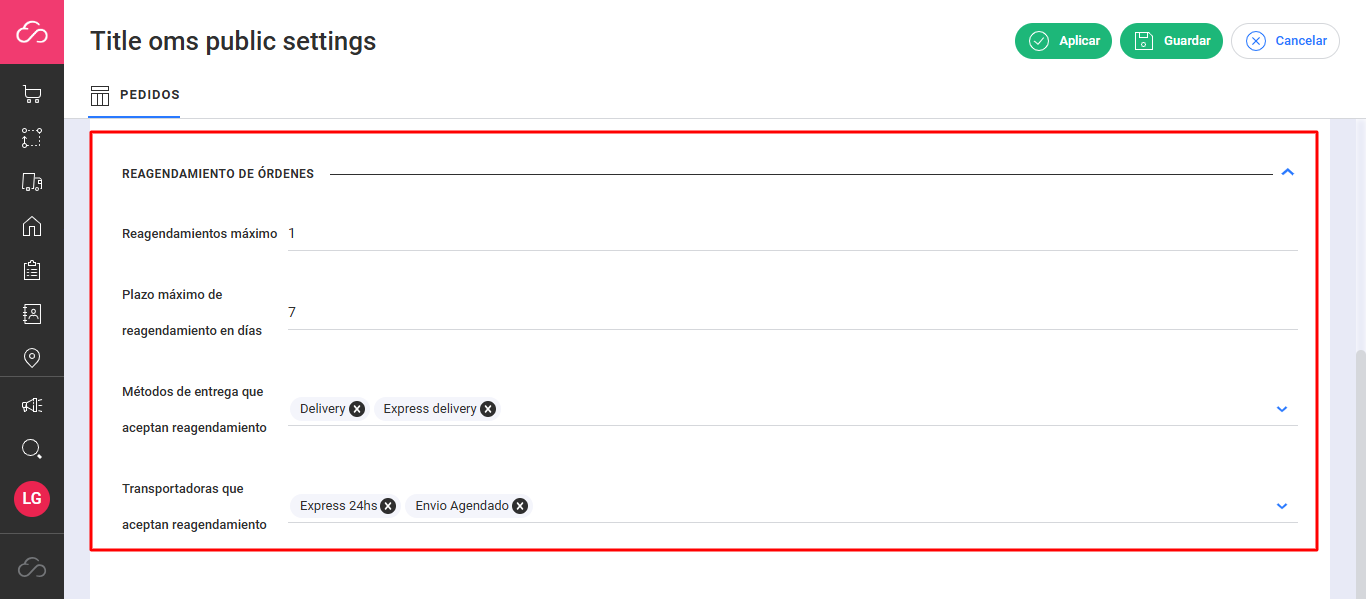
Para activar esta funcionalidad, primero se debe parametrizar el comportamiento de reprogramación que se pretende.

Los aspectos a parametrizar son los siguientes:
- Reagendamientos máximos:Se define la cantidad máxima de reprogramaciones que un cliente puede hacer por pedido.
- Plazo máximo de reagendamiento (días):Se define el plazo máximo que el cliente podrá reprogramar su pedido, tomando como base la fecha de entrega original.
- Métodos de entrega que aceptan reagendamiento:Se definen los métodos de entrega que le van a permitir reaprogramar pedidos al cliente.
- Transportadoras que aceptan reagendamiento:Se definen las transportadoras que aceptan reagendamiento.
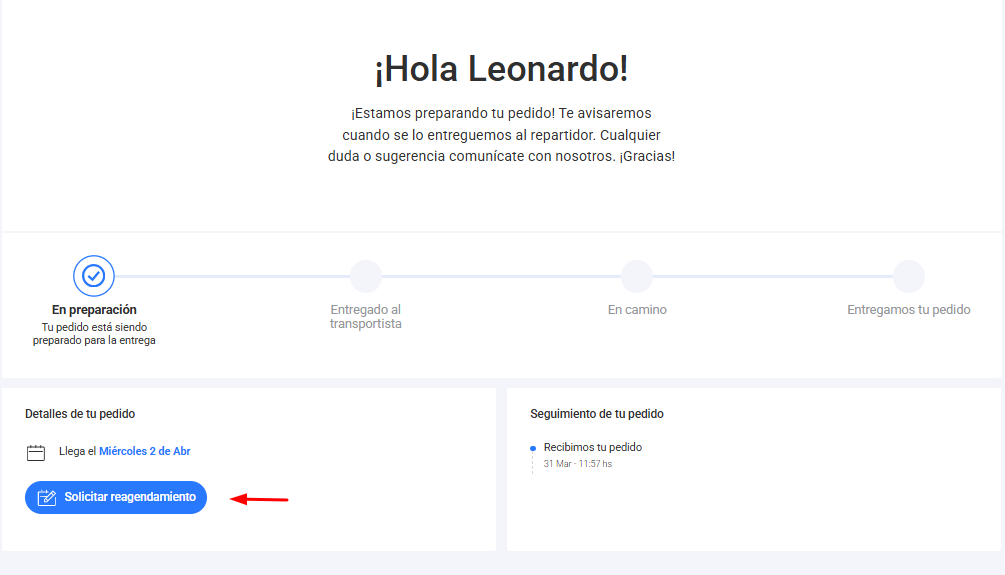
Una vez que se han definido estas parametrizaciones, si el pedido cumple con las reglas, el cliente visualizará la opción de "Solicitar reagendamiento".
1.D.2. ¿Cómo se utiliza esta funcionalidad?
Al seleccionar la opción de "Solicitar reagendamiento", el cliente recibirá un WhatsApp o email (según lo que se tenga configurado).

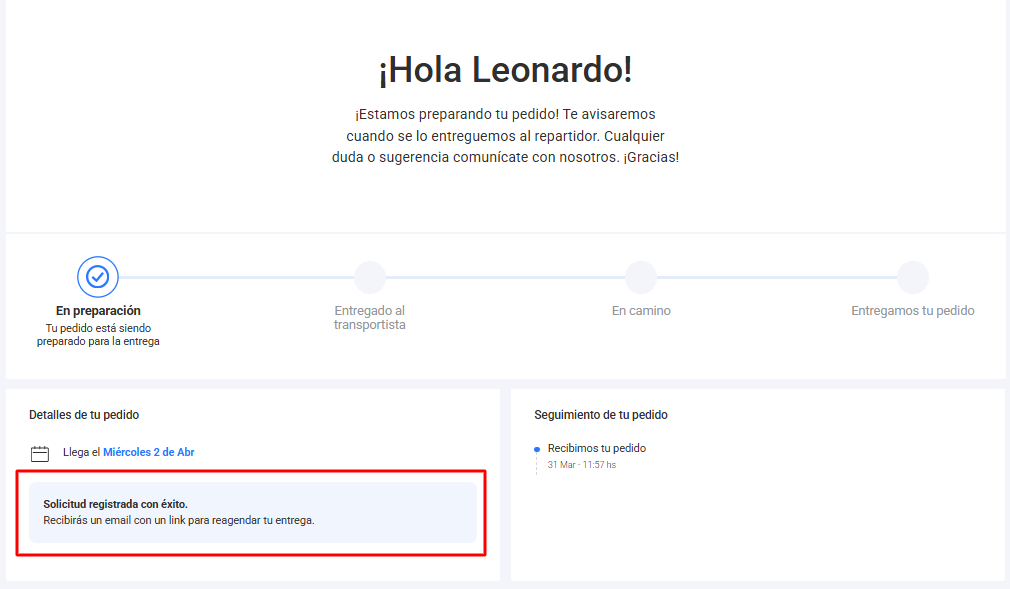
En dicho mensaje, tendrá un link con un token en el que dentro de la landing de seguimiento, ya tendrá las opciones de reprogramación disponibles.

Una vez seleccionada una opción, sólo restará confirmar la nueva agenda para que impacte en el pedido.

2. ¿Cómo implementar esta funcionalidad en la tienda?
La implementación es muy sencilla, se puede usar la URL nativa de JANIS o implementarlo en la tienda a través de un iframe.
2.A. Implementación nativa
Para la implementación nativa se puede usar directamente la URL nativa de JANIS (https://cdn.microsite.janis.in/tracking).
Consideraciones sobre la implementación nativa de landing de tracking
- A la URL base, se le deben agregar client para poder identificar el ambiente sobre el que se quiere consultar una entrega.
- Para evitar la página de búsqueda y acceder directamente a la interna de la entrega, a la URL también base debe agregarse el tracking ID.
2.B. Implementación de iFrame
También existe la posibilidad de embeber la landing de tracking en una tienda ecommerce mediante un iFrame.

¿Qué es un iFrame?
Es un elemento HTML que permite incrustar en un marco, dentro de una página web, contenido de otra página web, y poder embeberlo. De esta forma, puede mostrar el iFrame de la página de tracking donde se necesite.
Parámetros que recibe el iFrame:
| Nombre | Descripción | Opciones | Default | Carácter | Ejemplo: |
|---|---|---|---|---|---|
| client | Determina en qué cliente se hará la búsqueda del envío. El valor debe ser el clientCode que usan en Janis | Texto | Obligatorio | client=clientCode | |
| isIframe | Determina si se muestra el Header y Footer de nuestra marca Janis. En caso de ser true, se ocultan. | true | false | false | Opcional | isIframe=true |
| trackingId | Identificador del envió a buscar, en caso de no venir este parámetro se mostrará un buscador. | texto | Opcional | trackingId=221212-ZMVIW3Y7 | |
| mapsApiKey | Nos proporciona la API Key de Google Maps necesario para el funcionamiento del mapa. En caso de no llegar, no se mostrará la localización del pedido. Esta API Key la debe proveer cada cliente, no Janis. | texto | Opcional | mapsApiKey=AIzafOeb... | |
| lang | Define el lenguaje del contenido, de no llegar este parámetro se toma el del navegador. | en | es | pt | El lenguaje del navegador del usuario o en | Opcional | lang=es |
Además, para embeber el iFrame en deben indicarse los siguientes atributos:
- src: Fuente del contenido incrustado, en formato URL.
- width: Ancho del marco, que se puede especificar en píxeles o en porcentaje.
- height: Altura del marco, que se puede especificar en píxeles o en porcentaje.
- name: Nombre que el propio usuario asigna al iframe.
- Ejemplo:< iframe src="http://cdn.microsite.janis.in/tracking?isIframe=true" height="400" width="800" name="demo" >
En caso de requerir soporte para activar la Landing de Tracking, se puede contactar a [email protected]
Updated about 2 months ago