Criterios de sustitución
Para brindar una mejor experiencia de compra, ante la potencial faltante de productos, Janis permite que el cliente anticipe una decisión de reemplazo o no sustitución, dejando constancia de esto tanto en el backoffice de Janis como en el momento del picking.
1. ¿Qué son los criterios de sustitución?
La funcionalidad de Criterios de Sustitución permite que la tienda o el cliente establezcan diferentes políticas de reemplazo de productos faltantes o que al momento del picking no se encuentren disponibles para la venta por cualquier razón, entonces se habilita la opción de entregar un producto similar, por ejemplo.
A fines de que el cliente pueda sugerir que criterio se debiera aplicar en su pedido o productos individuales, es que Janis permite hacer llegar desde el front-end de la tienda ecommerce esta información, para que se muestre luego dentro de la plataforma y en la app de picking.
2. ¿Cuáles son los criterios de sustitución disponibles en Janis?
Los criterios de sustitución disponibles en Janis son los siguientes:
- No sustituir
- Misma marca distinto tamaño
- Marca propia
- Precio similar, cualquier marca
- Peso similar, cualquier marca
- Criterio tienda (criterio del picker)
- Llamada telefónica
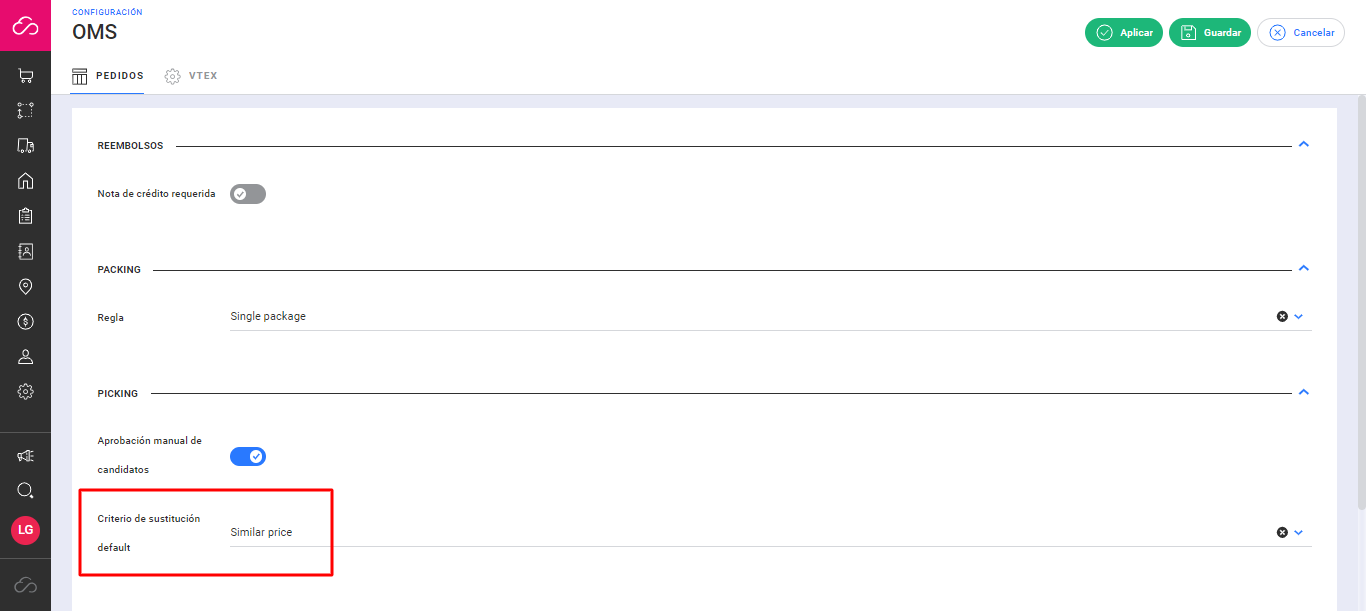
2.3. Criterios de sustitución default
En caso que el pedido se genere sin un criterio de sustitución definido, es posible definir un criterio default para que aplique a todos los ítems.
Para establecer un criterio de sustitución default, dentro de las configuraciones de pedidos se debe seleccionar el criterio de sustitución que se quiera para todos los ítems.

3. Ejemplo de implementación en la tienda online
Generalmente se implementa sobre la sección del cart, en donde se sugiere aclarar al cliente de forma sencilla el resultado u operatoria de cada opción.
A su vez es posible que el desarrollo personalizado contemple un selector general para todo el pedido y otro para cada producto individual.
Esto es sólo un ejemplo de una implementación productiva que compartimos, pero dependerá de cómo sean sus especificaciones y el desarrollo que realice su agencia de front.

Ejemplo de un cliente Fizzmod con su implementación de Front con Vtex.
4. ¿Cómo integrar criterios de sustitución?
Al ingresar pedidos mediante API o bien, desde una plataforma específica de Ecommerce, los criterios de sustitución pueden hacerse mediante customApp.
Para esto, en una customApp se debe agregar el campo "Fields" y dentro debe ingresarse el criterio de sustición y las comentarios del cliente sobre cada ítem.
Fields:
-
substitutionCriterias: Para los criterios de sustitución de cada item. Guarda un objeto con key-value: { [id de sku]: [id del criterio] }
-
customerNotes: Para las notas del cliente de cada item. Guarda un objeto con key-value: { [id de sku]: [comentario del cliente] }
Los tipos de sustitutos para SKUs y la orden se basan en la siguiente tabla.
| Descripción | Criterio SKU |
|---|---|
| Sin criterio | - |
| No sustituir | doNotSubstitute |
| Misma marca distinto tamaño | sameBrand |
| Marca propia | whiteLabel |
| Precio similar, cualquier marca | similarPrice |
| Peso similar, cualquier marca | similarWeight |
| Criterio tienda (criterio del picker) | storeCriteria |
| Llamada telefónica | phoneCall |
Ejemplos de código para implementadores externos
Prueba desde la consola del navegador
Los siguientes ejemplos pueden ser ejecutados en la consola de Chrome desde el checkout de VTEX.
Los siguientes ejemplos son únicamente para pruebas, no deben ser utilizados en producción ya que contienen features que podrían no ser compatibles con un gran porcentaje de navegadores.
const appId = 'janis';
const customData = vtexjs.checkout.orderForm.items.reduce((acum, item) => {
const {
substitutionCriterias,
customerNotes
} = acum;
return {
substitutionCriterias: {
...substitutionCriterias,
[item.id]: 'storeCriteria'
},
customerNotes: {
...customerNotes,
[item.id]: 'Nota de ejemplo'
}
};
}, {});
fetch(`/api/checkout/pub/orderForm/${vtexjs.checkout.orderFormId}/customData/${appId}`, {
method: 'PUT',
headers: {
'content-type': 'application/json'
},
body: JSON.stringify({
substitutionCriterias: JSON.stringify(customData.substitutionCriterias),
customerNotes: JSON.stringify(customData.customerNotes)
})
})
.then(response => {
console.log(response);
})
.catch(err => {
console.error(err);
});
Updated 11 months ago